
このブログを作るにあたっては、準備段階からひたすら情報を検索 → (ノート系のアプリに)ブックマークや覚え書きでメモを取り、実際に設定がうまくいけば次の段階へ…
を繰り返した感じです。
WordPressに関しては、それこそインストールから仕上げのSEO設定に至るまで… 検索してみると本当にたくさんの情報を掴むことが出来て大いに助けられたのでした。
全国のブロガーの皆さん、ありがとう!
たしか2019年頃に、WordPressの編集画面がブロックエディタ という新方式に変わったとのことで話題になり、その時点で私も興味を持ったのですよ。
新しもの好きな性分ゆえ「今がブログ引っ越しの機会かも!」とも考えた勢いで、新バージョン対応のWordPress教則本も買って、ちょっといじってみたのでした。
レンタルサーバーでなく自分のマシン内にWordPressをインストールことができる、その名の通りLocalというソフトを使って、教則本の通りにひととおりの編集操作も試しました。
簡単なテーマも作れる教則本だった記憶があるけれど… PHPとか全く頭に入らず、自分に向いてないと思ったので。
その方面の学習になってからは意欲減退。
もうちょっと簡単な内容の本にするべきでした。
当時それっきりになったのは残念なのですけれど、最低限の知識は入手出来ました。
デザインテンプレートとして、テーマというものをWordPressの中にインストールすればよいというのも、その時に知りました。
というわけで、今回の開設にあたっては、可能な限りシンプルなテーマ探しから始めました。
WordPressの中の「外観」→「テーマ」というところを開けば、今どきのデザインで作られた無料のテーマがインストールし放題で大量に並んでいます。
ただし、ほとんど海外製のもの。
日本語ブログに特化した設定や気配りがある方が初心者には作りやすい。
と聞いていたので、国内産で相性良いものなら有料テーマでもOKだな〜と考えてました。
テーマを販売するサイトには、その特徴の解説の他に必ず、そのテーマで作成した使用例:デモサイト:のページがあります。
そこを見て、自分でも作れそうか とか、作りたい感じに合っているか?の雰囲気を判断してみました。
もちろん、設定次第でデモのデザインからガラリと変えられるとは思うんですよ。
しかし
「なるべくラクをしたい(知識が無いので極力、ソースコードをいじりたくない)」
「キリがないので、カスタマイズにはなるべく時間とエネルギーを掛けたくない」
という考えがありました。
なので、いわゆる「素の状態」に近いであろうデモで気に入ったテーマは下記。
Minimal WP さんのテーマ
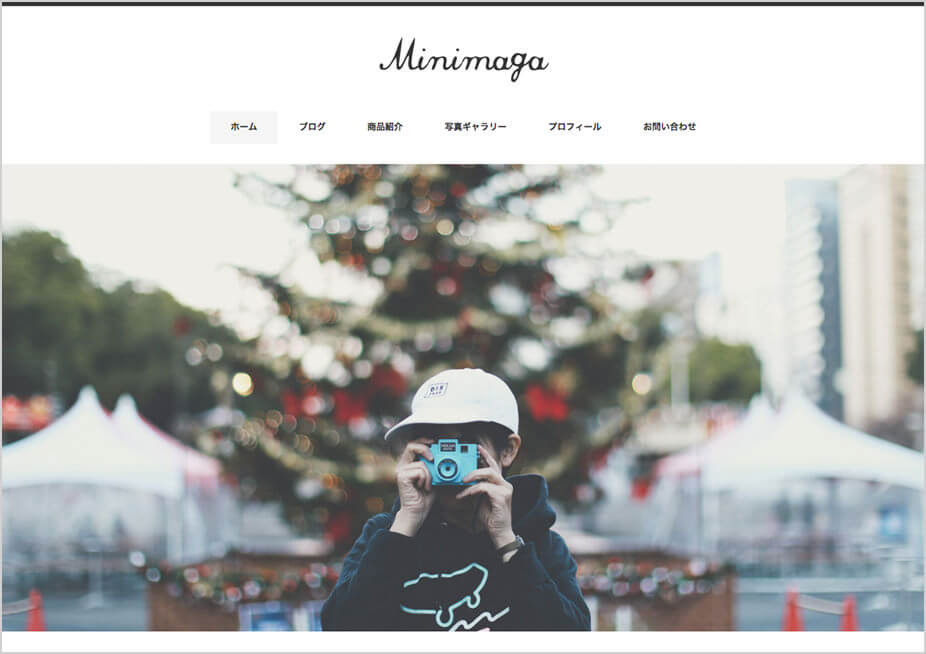
はどれもシンプル系が多くて良いなと思いましたけれど、特に下記の「Minimaga」が、作りたいイメージに近い。9999円。

あともうひとつ、数年前に見つけて以来ずっとブックマークしていた
↑ 無料版と、設定項目が増加する有料版 4900円 の2タイプがあります。
ページの雰囲気が静かですっきり。
「文章主体でいくなら、これくらいシンプルでいいのでは?」と惹かれます。
更にもうひとつ、メジャー系(使ってる人が多そう)のグループの中でいちばん自分に合ってそうだったのは ↓
● SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
デモサイトが 6パターンも用意されていて、それらのデザインへ瞬時に仕立てられる「着せ替え」データなるものがあります。
そこからまたカスタマイズして好きに作れるのでしょうが、骨組みの選択肢が多いのは有り難いことです。
上記候補3つまで絞って大いに悩みましたけれど、SWELLにしました。
「迷ったら、高い方」 ©クマデジタル
という言葉がフッと浮かんだからなのですが(17600円)、
とても多くのことを:コードを書いたりせず、操作画面のON/Offなどで:カスタマイズ出来るラクな感じが良さそう。
インストールして実際に使ってみて、予想外に「有り難いな〜」と感じたことは、
『SWELL ○○』←○○は、カスタマイズ関連で知りたいことや疑問点etc.
と検索すれば ほぼ必ず答えが見つかり、解決出来るということ。
公式サイトでも開発者の方が作ったドキュメントや質疑応答のページはあり、その規模も充実しているのですが。
それ以上に、SWELLのカスタマイズ解説に特化したブログを作ってるユーザーさんがたくさん居ることに感心しました。
私のような新参者からの検索需要がとても多いからなんでしょうね〜!
ちなみにこのブログは、テーマをインストール後に下記デモサイトのページ「SWELL DEMO 01」へ着せ替えてから諸々を調整しました。
○SWELLのデモサイトとはいえ、着せ替え後に削除したり簡素化した装飾設定も多いです。
一方で、他のSWELL使用のブログを見て
「うちでも、この部分の表示をこういう感じにしたい…どうやるんだ?」
と調べて新たにプラスしたこともいくつか。
そんなわけで各種デザイン設定の楽しさに較べれば、Google関連(Analyticsとか、SearchConsole方面とか)の設置のほうがよほど苦労しましたし、ソースコードをあちこち貼ったり大変でした…。
これも、ユーザーさんの最新情報無しには到底無理な世界だったな〜!
結局、当初の理想としていた「シンプルでミニマム」とは全然違ってしまったけど!
いい感じに集中して知見を積み上げられ、とても勉強になりました。
WordPress初心者としては、最初にこのテーマに決めてよかったです。
複数サイトに対して使用可能とのことなので、長らく放置の自HPのほうも WordPress + SWELL で作り直したい。
現在時点では、このブログのトップページでは、上部に過去記事を表示する「記事スライダー」を設けて、古い記事を発掘しやすいデザインを試みています。
旧ブログから、2004年以降の万年筆カテゴリー記事群ををこつこつと、内部リンクなど修正しながらアップ中。
現在は、2015年くらいまで持ち込み完了してます。
良いペンばかり買ってるな自分!

WordPress特有の、次々と横に動いていくスライダー機能ってよく見るけど、視覚的に落ち着かなくて苦手だな〜
と、以前は思ってたんです。
しかし、こうでもしないと、うんと昔の記事にはなかなか遭遇できない。
古いアルバムをめくっているようで、私自身が意外に楽しいと気付きつつあるので、この感じでしばらくやってみます。
(スライダー部分の記事は、投稿日関係なく全記事からランダムに表示されるようにしてます。
速度はデフォルトよりちょっと遅くしました。)





